Quittungen, Fahrkarten, Tickets. Vergängliche, aber wertvolle Papierstreifen. Denn um sie ordnungsgemäß abrechnen zu können, müsst Ihr das Originaldokument aufbewahren. Anstrengend, denn erstens passen sie nicht so ohne weiteres in einen Standard-DIN-A4-Ordner. Zweitens bleichen klassische Bons auf Thermosublimationspapier nach einiger Zeit aus, so dass sie sich nach einiger Zeit schwer lesbar sind. Drittens gehören zu jedem Beleg ein paar Infos dazu, um ihn richtig zuordnen zu können. Und viertens wäre eine parallele PDF-Datei super, um analog und digital den Überblick behalten zu können.
Darum habe ich einen Kurzbefehl gebaut, der die meisten dieser Aufgaben übernimmt. Er bringt bis zu vier Belegfotos auf eine Seite, fragt nach Datum, Beschreibung und Kategorie Das Resultat kann ich dann ausdrucken und die Originalzettel draufkleben – und das PDF in der iCloud sichern.

Früher habe ich mich dabei mit einem Pages-Dokument beholfen, auf dem ich die aktuellen Daten per Tastatur ausgefüllt habe. Auf dem Textdokument habe ich dann den eingescannten Beleg positioniert, als PDF gesichert und ausgedruckt.

Da war viel Handarbeit gefragt: Dateiname, Datum, Kategorie, Beschreibung – das bettelt schon quasi um Automatisierung. Mit ein bisschen Gehirnschmalz und meinen Erfahrungen mit Apples Automatisierungs-App habe ich also einen Kurzbefehl gebaut, der am iPhone, iPad und Mac funktioniert und einen Haufen Arbeit bei der Steuererklärung spart.
Das Ganze ist ein ziemlicher Rundumschlag der Kurzbefehl-Fähigkeiten: Texteingabe, Bild aufnehmen, HTML in formatierten Text umwandeln, PDF erzeugen, dann ein Bild darauf projizieren – und das Ganze bei Bedarf mehrmals wiederholen.
Bewährtes kopieren – als Testinhalt
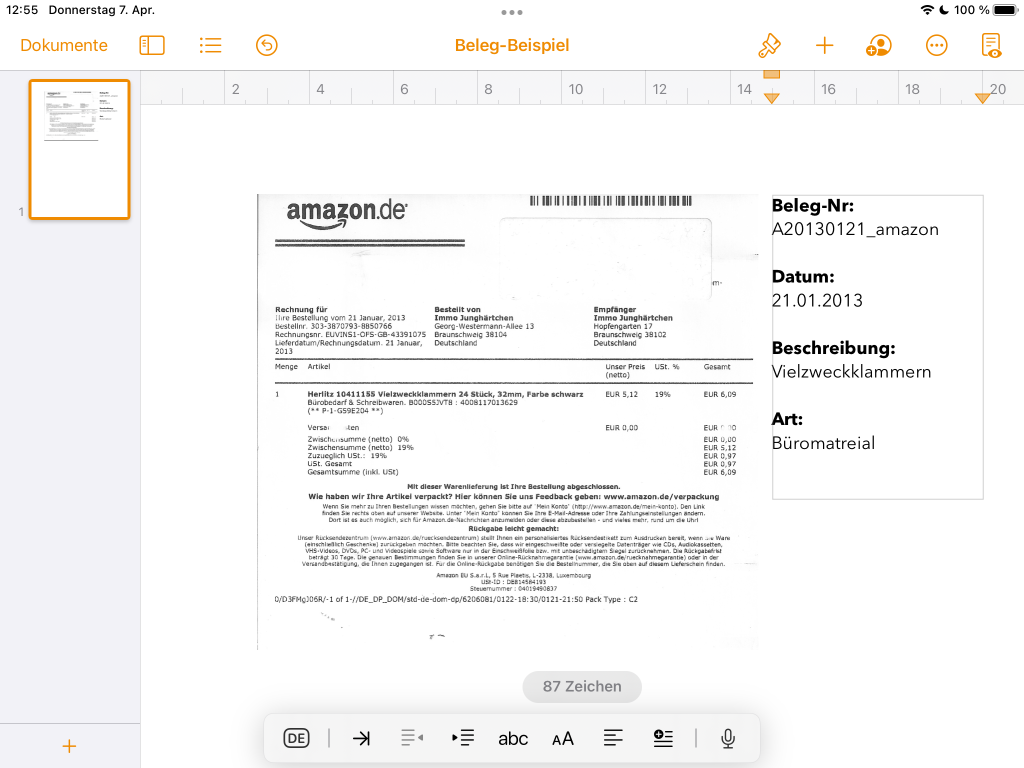
Zuerst setze ich die Kernfunktion um: Eine Infobox mit Meta-Informationen zum Beleg auf ein PDF zu bringen. Dafür starte ich mit exemplarischen Daten in einer Textdatei. Zum Vergleich hier mal die Pages-Datei: Der Info-Block steht im rechten Viertel der Seite. Dann ist links viel Platz für die Belege.
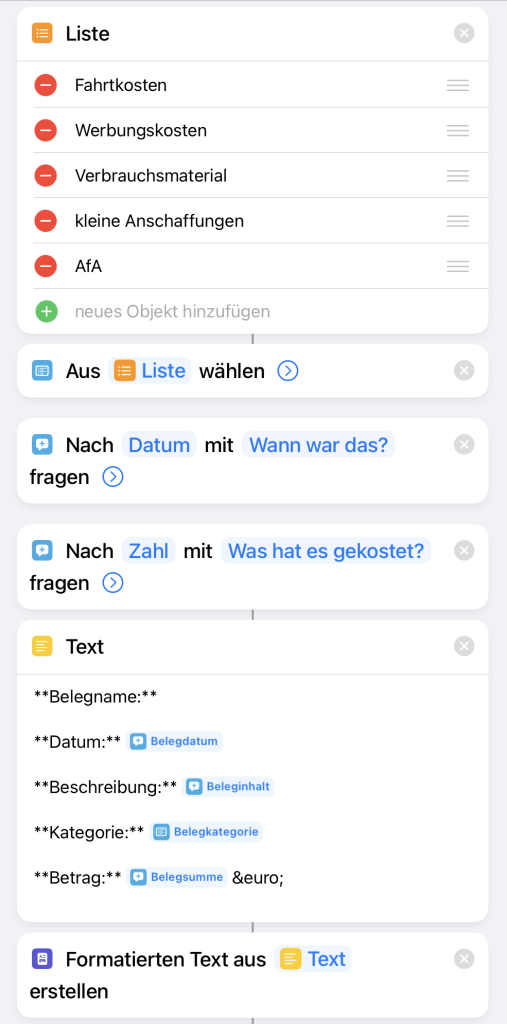
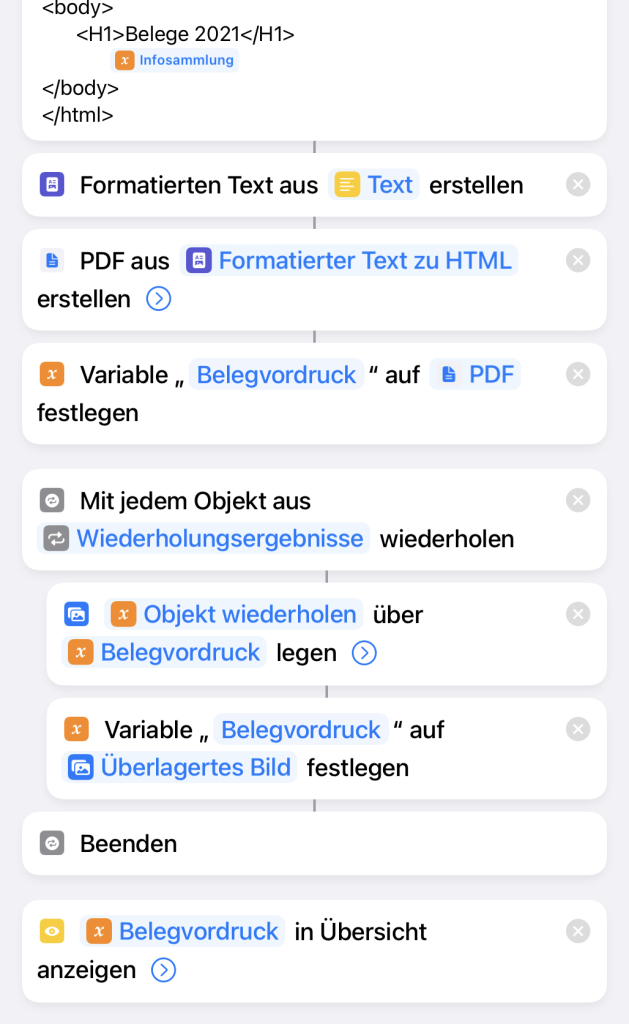
Der erste Schritt bringt zunächst die Inhalte auf ein PDF. Da die Kurzbefehle in Reinform nur Text beherrschen, kommen mit Hilfe von Markdown noch ein paar Sonderzeichen und Absätze hinzu, damit die Aktion „Formatierten Text aus Markdown erstellen“ wenigstens Zeilen und Fettdruck aufs PDF bringen können.
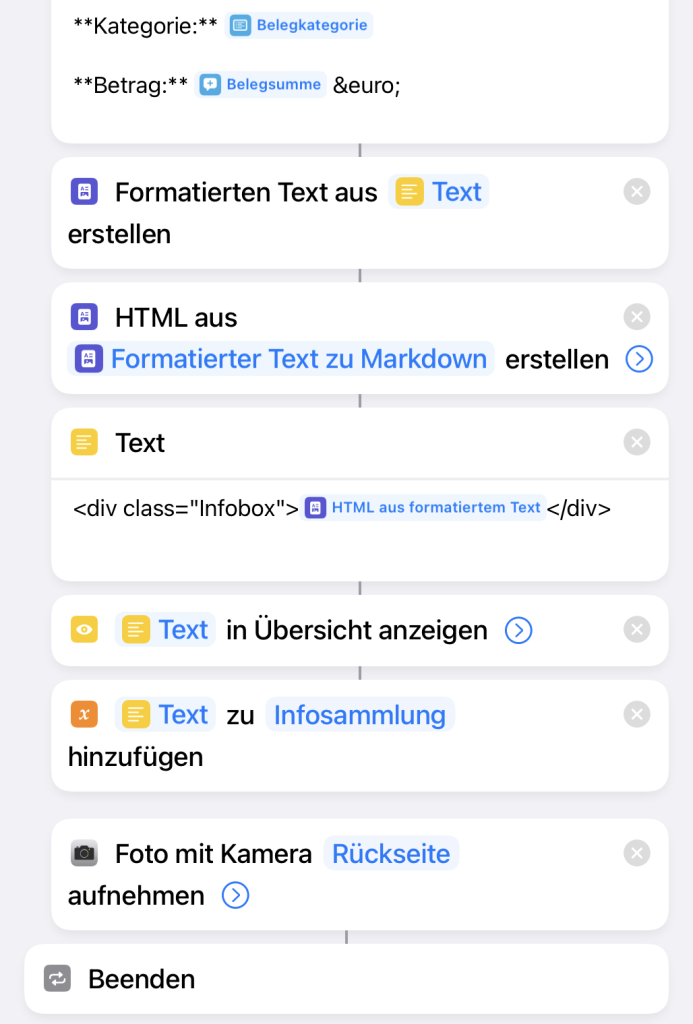
Damit der Text zum Beleg in einem rechtsbündigen Kasten erscheint, kommt HTML zum Einsatz. Mit Hilfe eines DIV-Elements namens „Infobox“ bekommt der Kasten ein paar Stilzuweisungen. Die CSS-Eigenschaft „margin“ bestimmt den Abstand zu benachbarten Elementen – und wenn dort keine sind, zum Dokumentrand. Gibt man für den linken Rand einen margin-Wert von 70% vor, schiebt sich die Info-Box weit nach rechts und lässt Platz für zukünftige Belegeinkleber.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Belegvorlage</title>
<style type="text/css">
body {
font-family: "Avenir Next", Verdana, sans-serif;
font-size: 12px;
}
H1 {
text-align: center;
font-size: 150%;
}
.Infobox {
margin: 2em 3em 3em 70%;
}
</style>
</head>Markdown in HTML einpflegen
In den daran anschließenden Body-Teil kommt dann der vorher in HTML umgewandelte formatierte Text. Wenn dies alles in der Übersicht-Aktion gut aussieht und gelungen ist, könnt Ihr den Beispieltext durch Eingabewerte ersetzen. Dafür fügt Ihr mehrere „Nach Eingabe fragen“-Aktionen am oberen Ende des Kurzbefehls hinzu: Nach Datum, Text (Beschreibung) und Zahl (Rechnungsbetrag). Mit den Aktionen „Liste“ und dahinter „Aus Liste auswählen“ erleichtert man sich die Eingabe der Ausgabenkategorie.

Beim Verknüpfen in der Text-Aktion solltet Ihr die Variablen gleich benennen, damit weder Ihr noch der Kurzbefehl bei den ganzen „Eingabe-bereitgestellt“-Variablen den Überblick verliert. Ich habe beobachtet, dass ein Kurzbefehl häufiger abstürzt, wenn gleichnamige Variablen in einer Text-Aktion aufeinandertreffen.
Eine Foto-Aktion nimmt dann noch ein Bild auf, das per „Überlagerungsbild“-Aktion auf dem beschrifteten PDF von Hand platziert wird.
Ein Blatt, mehrere Belege
Um mehrere Quittungen zu Papier zu bringen, kommt eine weitere Listenabfrage dazu, mit den Zahlen 1-4 gefüllt. Die Auswahl wird zum Zähler für die „Wiederholen“-Aktion, die Text- und Bild-Erfassung mehrfach wiederholt. Sie fügt die einzelnen Infoboxen zu einer Variable hinzu, wodurch diese Variable automatisch zu einer Liste aus mehreren Textobjekten wird. Legt man die Foto-Aufnehmen an den Schluss der Wiederholen-Aktion, kommt hinter „Beenden“ ebenfalls eine Liste heraus, diesmal eine geordnete Reihe von Bildern.
Damit nicht alle Infodaten in einer Infobox landen, sondern sauber voneinander getrennt bleiben, muss man den aus Markdown gewonnenen HTML-Text noch einmal separat in den div=“Infobox“-Tag verpacken. Am einfachsten gelingt das mit einer Text-Aktion:

Die Bilderreihe aus der Wiederholen-Aktion kann nun als Futter für eine „Wiederholen mit jedem“-Aktion dienen, um ein Beleg nach dem anderen auf das fertig beschriftete PDF setzt. Dabei muss wieder eine Variable herhalten, die allerdings diesmal mit „Variable konfigurieren“ direkt überschrieben wird. So wird sichergestellt, dass nach und nach alle Bilder auf dem finalen PDF landen.


6 Antworten auf „Quittungen organisiert ablegen per Kurzbefehl“
Hallo Immo,
vorab ein großes Kompliment und Lob an Deine Arbeit. Ich finde das Thema der Kurzbefehle sehr spannend und finde Deine Videos sind aktuell die Besten um sich mit der Thematik zu befassen. Danke dafür.
Nun zu meiner eigentlichen Frage:
Ich habe anhand der Anleitung „Quittungen besser sortieren“ eine Qualitätskontrolle erstellt. Soweit passt bisher alles, ich stoße aber leider auf ein Problem, was ich nicht lösen kann.
1. ich nehme immer 4 Fotos auf. Wenn ich beim Fotobefehl eine 4 einstelle, kann ich auch nacheinander 4 Fotos machen, muss diese dann aber alle von Hand auf die richtige Position schieben, da alle Fotos mittig ausgerichtet sind. Gibt es eine Funktion/Befehl die Fotos auf einer fest definierten Position mit fester Größe auf dem pdf abzulegen?
2. sobald ich mehr als 1 Foto aufnehme, bekomme ich auch immer die Anzahl pdfs wie Fotos. Heißt: Wenn ich zwei Fotos mache, habe ich das 1. pdf mit einem Foto, auf dem 2. pdf sind beide Fotos, wie es theoretisch richtig ist. Wenn ich mehr als 2 Fotos mache dann bekomme ich in der weiteren Anzahl der Fotos nur noch leere pdfs ohne Fotos nur mit dem Text. Hier finde ich leider den Fehler nicht. Ich hoffe, Du hast hierfür eine Lösung für mich. Danke vorab…
Hallo Andre,
freut mich, dass mein Kurzbefehl-Grundgerüst gut funktioniert. Zu Deinen Fragen:
1. Bilder kombinieren
Um Fotos automatisiert zusammenzustellen, bringt die Kurzbefehle-App die Aktion „Bilder kombinieren“. Mit ihnen erstellst Du eine horizontale, vertikale oder Raster-Anordnung einer Liste übergebener Bilder. Ich hatte mich dagegen entschieden, da bei mir die aufgenommenen Bilder oftmals sehr unterschiedliche Formate (Längen- und Breitenverhältnis) annehmen.
2. PDF-Anzahl vermurkst
Klingt seltsam. Muss ich mir mal in Ruhe angucken. Ich bin den Rest des August noch unterwegs, aber im September nehme ich den Kurzbefehl nochmal auseinander und gucke, wo es hakt. Ich melde mich. Bis dahin viel Spaß beim Automatisieren!
Hallöchen,
ich finde die Idee und die Umsetzung grundsätzlich super. Noch besser ist es, dass sich jemand wie du hinsetzt und solche Kurzbefehle erstellt. Allein ist das für mich garnicht überschaubar. Nun zu meinem Problem:
Wenn ich mehr als 1 Beleg auf eine Seite bringen möchte, sehe ich in der Vorschau der pdf, ganz am Ende des Kurzbefehls, nur das erste Foto, dass ich gemacht hab. Das zu schieben, wie ich es brauche ist kein Problem, nur sind die anderen Fotos nicht vorhanden.
Ich nutze iOS 16.
Vielleicht hast du da eine Lösung parat?!
Hallo,
vergiss bitte mein oben beschriebenes Problem! Die Ursache, ist, dass die App, bzw. der Kurzbefehl mit der Meldung „Der Kurzbefehl wurde unerwartet beendet“ beendet wurde. Das scheint ein Problem mit der Software zu sein.
Hallo,
deine Kurzbefehle sind der Hammer. Wie kann ich diesen hier zusätzlich wieder mit einer csv Datei verknüpfen das automatisch alle Einträge dort übertragen werden?
Danke und viele Grüße,
Pascal
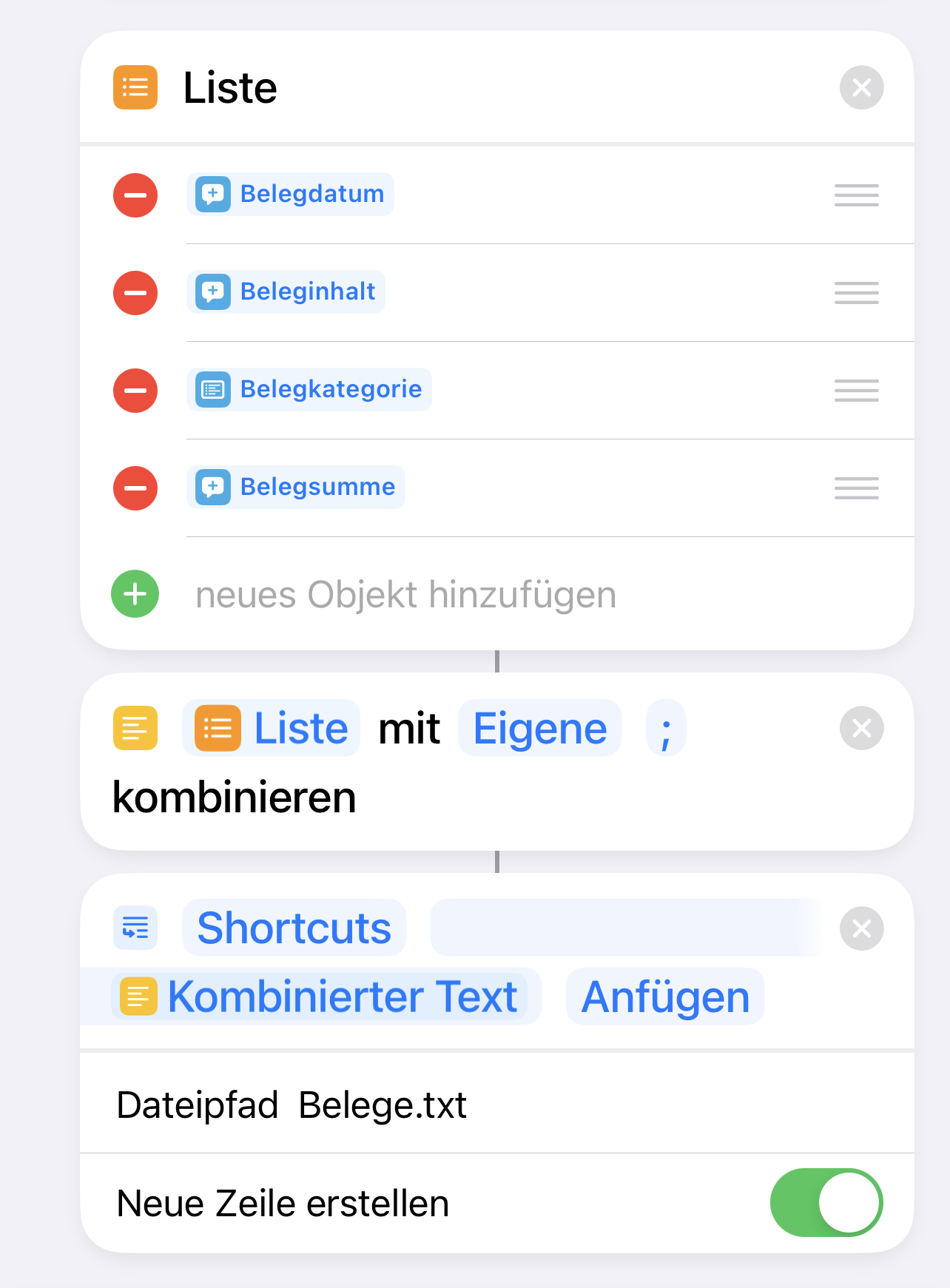
Freut mich, wenn meine Kurzbefehle etwas weiterhelfen! Um die Daten auch in eine CSV-Datei zu schreiben, genügen drei Aktionen: Als erstes die „Liste“, gefüllt mit den Variablen aus Belegvorlage. Dahinter die Aktion „Text kombinieren“ mit Trennzeichen „Eigene“ (Semikolon). Als drittes dann die Aktion „An Textdatei anfügen“. In der wählst Du ganz oben den Zielort auf einem Cloud-Laufwerk aus, die zweite Variable sollte bereits mit „kombinierter Text“ richtig gefüllt sein. Weiter unten in der Aktion gibst Du noch den Dateinamen ein. Die Endung muss „.txt“ sein, auch wenn das Format den CSV-Standard erfüllt. Diese drei Aktionen müssen in den Wiederholen-Block, am besten gleich nach ganz oben. Im Bild unten habe ich das mal vorgemacht. Wenn Du mehr zu CSV-Dateien und dem Lesen oder Schreiben dieser Dokumente wissen willst: Im Tutorial zum „Belegmanager pro“ habe ich das ausführlich beschrieben. Viel Spaß!